
교양으로 웹디자인 수업을 들은 후에 요긴하게 쓰는 몇 안되는 것들 중 하나. 그 때는 포토샵으로 일일히 픽셀 재가면서 그리드 레이어를 만들어 사용했었는데, 피그마에선 매우 간단한 방법으로 그리드를 만들 수 있다.
Antd에서 제공하는 그리드 시스템으로 반응형 웹을 쉽게 구현할 수 있다.
Grid - Ant Design
Child elements depending on the value of the start,center, end,space-between, space-around, which are defined in its parent node typesetting mode.
ant.design
antd에서 Row와 Col 컴포넌트를 불러와 사용한다.
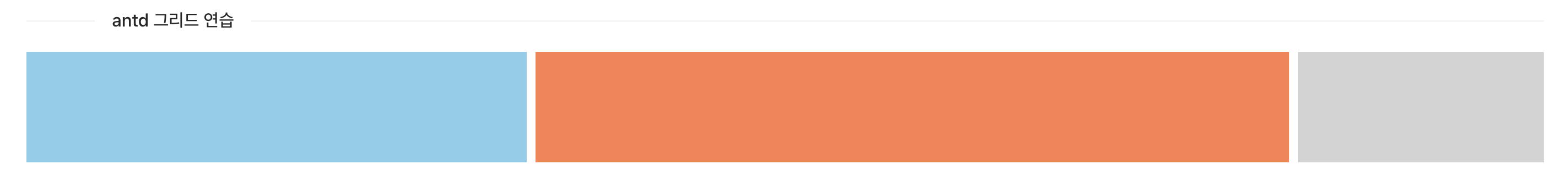
<Row gutter={8}>
<Col span={8}>
<div style={{ height: "100px", background: "skyblue" }}></div>
</Col>
<Col span={12}>
<div style={{ height: "100px", background: "coral" }}></div>
</Col>
<Col span={4}>
<div style={{ height: "100px", background: "lightgray" }}></div>
</Col>
</Row>;Col컴포넌트들은Row컴포넌트의 자식이 된다.- 전체 너비를 24로 나누어 하나의 칼럼이 되는데,
Col은span속성의 값 만큼 칼럼을 나눠 갖는다. gutter속성으로Col사이에 간격을 설정할 수 있다.

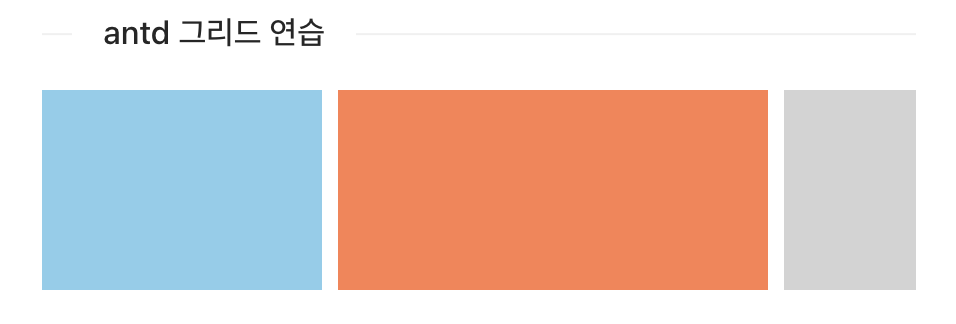
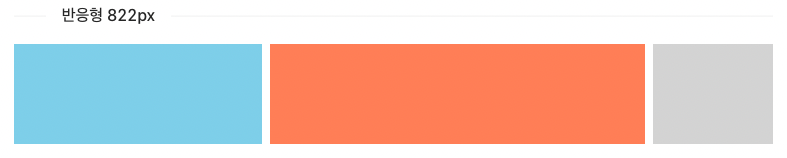
위의 코드에선 span 속성을 각각 8, 12, 4로 입력했기 때문에 너비가 항상 2:3:1 로 유지된다.
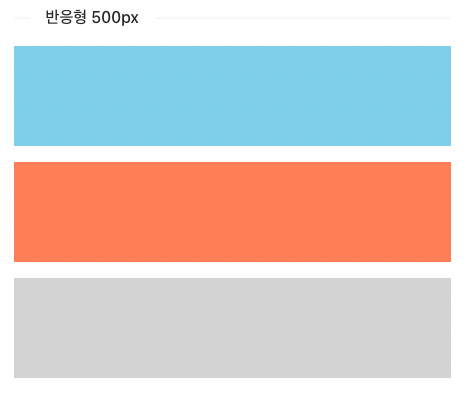
브라우저 너비가 줄어들거나 모바일 화면에선 이렇게 좁아진다. 화면의 해상도가 일정 기준보다 작아지면 코랄색 배경의 컴포넌트를 밑으로 내리면 화면의 너비를 꽉 채워서 보여줄 수 있다.
반응형
만약 브라우저의 너비를 대폭 줄여서 보거나 모바일 화면인 경우에는 아래처럼 (당연히) 좁아진다. Col 안에 실제 컨텐츠가 있었다면 화면이 깨졌을 거야. 화면의 너비가 일정 기준 이하로 작아지면 각각 Col들이 세로로 배열돼서 너비 전체를 쓸 수 있도록 해보자.

다음과 같이 코드를 수정한다.
<Row gutter={[8, 16]}>
<Col xs={24} md={8}>
<div style={{ height: "100px", background: "skyblue" }}></div>
</Col>
<Col xs={24} md={12}>
<div style={{ height: "100px", background: "coral" }}></div>
</Col>
<Col xs={24} md={4}>
<div style={{ height: "100px", background: "lightgray" }}></div>
</Col>
</Row>;gutter속성 안에 배열을 넣었다. [가로 간격, 세로 간격]xs와md속성으로 각각의 상황에 따른Col의 너비를 설정했다.

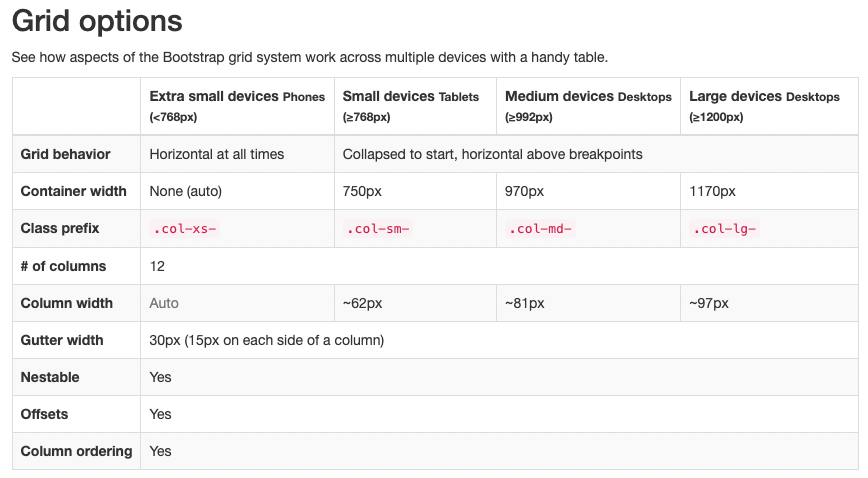
xs : <768px (모바일)
sm : ≥768px (태블릿)
md : ≥992px (노트북)
lg : ≥1200px (데스크탑)
이렇게 된다. 지금은 xs와 md 두가지로만 나누었다. xs={24} 로 설정해주었기 때문에, 브라우저의 너비가 768px 이하일 때 Col이 전체 너비를 차지한다.

여기서 브라우저의 너비를 768px 이하로 줄이면,