1. 시작하기
yarn set version berry
yarn init
yarn add -D typescript @types/node @types/react디렉토리 하나를 파고 yarn 버전을 berry로 설정한 후에 package.json을 생성해준다. 타입스크립트도 함께 세팅해준다.
yarn 관련 설정은 이전 글에서 짤막하게 적어놓았다. 다시 간략하게 적자면,
// ./package.json
{
"name": "dudoong-front",
"packageManager": "yarn@3.3.0",
"private": true,
"workspaces": {
"packages": [
"apps/*",
"shared/*"
]
},
// ...
}루트의 package.json에서 workspaces를 추가해준다. workspaces에 객체가 아니라 바로 배열을 넣어줄 수 있는데, 디폴트로 packages 설정으로 들어가게 된다. 객체로 작성해준다면 "packages" 외에도 "nohoist" 설정을 추가할 수 있다. 명시된 의존성 패키지는 루트의 노드모듈로 호이스팅되지 않고, 해당 서비스의 노드모듈에 설치된다.
eslint와 tsc 설정을 추가해준다. 둘 다 --init으로 초기세팅을 시작할 수 있다.
.tsconfig
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx",
"jsxImportSource": "@emotion/react"
},
"references": [
{
"path": "apps/ticket"
},
{
"path": "apps/admin"
},
{
"path": "shared/ui"
},
{
"path": "shared/utils"
}
],
"include": [],
"exclude": ["apps/**/dist/**"]
}tsconfig의 경우 references를 추가해준다. 각 프로젝트의 tsconfig에 루트의 설정을 오버라이드할 수 있다.
2. 프로젝트 생성
├── apps
│ ├── admin # 어드민 서비스. react + vite
│ └── ticket # 티켓 서비스. nextjs
└── shared
├── ui # 공유 컴포넌트, theme. react + storybook
└── utils # 유틸 함수, 공용 훅, 타입 등. react총 네개의 서비스를 만든다. 일반 사용자를 위한 티켓 서비스와 호스트를 위한 어드민 서비스. 티켓 서비스는 Nextjs로, 어드민 서비스는 vite로 처음 세팅해주었다. SEO와 함께 빠른 로딩 등 사용자 경험이 더 중요해졌기 때문에 Nextjs를 선택했다. 같은 팀원 중에서 Nextjs를 새로 공부하면서 프로젝트가 어려운 친구들이 있어서 어드민 서비스는 원래와 같이 리액트를 사용한다. 왜 Vite를 선택했는지는 아래에서 짤막하게 언급할 것 같다.
shared 디렉토리에 있는 ui와 utils 서비스는 일반 리액트를 사용한다. 별도의 빌드가 필요없는 것들이고, vite에서 스토리북을 세팅하고 배포하는게 정보가 별로 없어서 일반적인 방법을 선택했다. 해당 디렉토리로 가서 각각 cra cna 등의 탬플릿으로 생성해준다.
//shared/utils/package.json
{
"name": "@dudoong/utils",
"main": "src/index.ts",
"types": "src/index.ts",
// ...
}ui와 util같은 shared 레포지토리들의 package.json에는 main과 types 필드를 설정해준다. 패키지에 대한 엔트리포인트를 루트가 아닌 src/index.js로 바꿀 수 있다. 패키지 이름을 @dudoong/으로 시작하게 했는데,
// apps/ticket/package.json
"dependencies": {
"@dudoong/ui": "workspace:shared/ui",
"@dudoong/utils": "workspace:shared/utils",apps에서는 dependencies에서 똑같은 이름으로 그 패키지들을 가져다 사용할 수 있다. 절대경로를 설정할 때 @로 시작하는 것과 똑같은 형식이다.
3. 그리고 여러가지들
transpile
모노레포 내부에서 만든 컴포넌트를 가져오려고 보니 unexpected token 문제가 발생한다.
Module parse failed: Unexpected token (1:21)
You may need an appropriate loader to handle this file type,
currently no loaders are configured to process this file.
See https://webpack.js.org/concepts#loaders
컴포넌트들을 Next 안으로 가져와서 사용하기 위해 별도의 트랜스파일링이 필요하다. yarn에서 next-transpile-modules 플러그인을 설치한다.
const withTM = require('next-transpile-modules')([
'@dudoong/ui',
'@dudoong/utils',
]);
module.exports = withTM({
// Any additional config for next goes in here
});next.config.js를 이렇게 수정한다. 터보레포 문서에서는 transpilePackages라는 것을 사용하라고 나와있다. Next13.1부터 적용 가능하다. 처음 문서는 저게 아니라 내가 한 방법대로 써 있었는데 그새 업데이트 된 듯.
처음 프로젝트를 구축할 때 이 문서에서 vite는 별도의 트랜스파일 설정이 필요없다는 것을 보았다. 그래서 admin 페이지는 vite를 사용했는데, 생각해보니까 그냥 리액트를 사용했어도 상관 없었을 것 같다. 그래도 vite를 처음 사용해봤는데, 빌드도 엄청 빠르고 별도의 eject나 craco 없이도 vite.config.ts에서 모듈 관련 설정이 편하다는 점이 좋다.
emotion
yarn add @emotion/react @emotion/styled
이모션을 설치해준다. (+ CSS Prop 관련 오류, 그리고 babel-plugin 등의 설정을 같이 해준다.)
//emotion.d.ts
declare module '@emotion/react' {
export interface Theme {
palette: TypeOfPalette;
typo: TypeOfTypo;
}
}ThemeProvider를 사용하면서 emotion 타입 모듈을 직접 선언해서 사용해야 했다. theme과 global style 관련 파일들은 shared/ui에서 작업하고 apps로 임포트하고 사용하고 있는데, ui 레포지토리 외부에서는 emotion.d.ts의 경로를 가져오지 못해 문제가 생겼다.
// tsconfig.json
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx", "../../**/*.d.ts"],각 레포지토리의 tsconfig에서 직접 해당 경로의 d.ts 파일을 include하도록 설정해주어서 해결했다.
Storybook 설정
yarn dlx sb init --builder webpack5storybook을 다운받는다. webpack5를 사용하기 위해선 별도의 설정이 필요하다.
//...
"resolutions": {
"webpack": "5",
"@storybook/core-common/webpack": "^5",
"@storybook/core-server/webpack": "^5",
"@storybook/react/webpack": "^5"
},루트의 package.json에서 resolution에 추가를 해준다. 외부 라이브러리가 의존하고 있는 다른 패키지들의 버전을 고정할 수 있다.
근데 왜 webpack5를 사용하는거지... 솔직하게 말하면 우아한 블로그에서 5를 사용하길래...
code-workspace
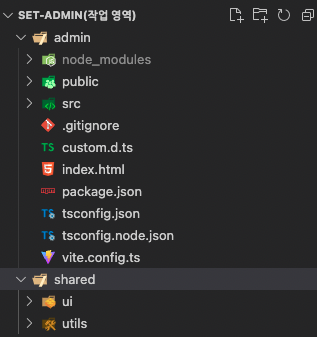
프로젝트의 루트로 들어갔을때 갖가지 설정파일들이 많아지고, 불필요한 디렉토리들 때문에 작업하기 불편하게 되었다. 현재 내가 작업하고있는 부분은 admin인데도 ticket 부분까지 탐색기에 쫙 있을 필요는 없다.
//set-admin.code-workspaces
{
"folders": [
{
"path": "apps/admin"
},
{
"path": "shared"
}
]
}
이렇게 .code-workspaces 파일을 루트에 만들어주면, vscode에서 작업공간을 설정해 들어갈 수 있다.

다음 (3편)에서는 모노레포 서비스 배포와 CICD 구축 삽질기로!