[Week2] 리액트 시작하기
안녕하세요, FE 코어멤버 한규진입니다.
오늘은 GDSC에서 진행하는 첫번째 대면 스터디입니다!! 리액트를 처음 시작해 봅시다.
리액트 시작하기
리액트를 한번도 안써보신 분은 없는걸로 알고 있으니, 굳이 자세히 적어놓지 않아도 되겠죠. 자세한건 다른 블로그나 책에 나와있으니 보시면 되겠습니다.
간단하게는 이렇습니다. Mac 기준으로 작성합니다.
1. Homebrew 설치
/usr/bin/ruby -e "$(curl -fsSL <https://raw.githubusercontent.com/Homebrew/install/master/install>)"
2. node, npm 설치
brew update
brew install node
node를 설치하면 npm도 함께 설치됩니다. 나중에 다시 자세히 살펴볼게요.
node -v
npm -v
제대로 설치되었는지 버전을 확인해봅시다.
brew install yarn --ignore-dependencies
저는 npm보다 yarn을 주로 사용합니다. npm과 비슷한 패키지 매니저입니다. 사실 별로 다른 건 없습니다.
3. 프로젝트 생성

터미널에서 yarn create react-app [projectName] 으로 리액트 프로젝트를 생성할 수 있습니다.
개발 환경에서 실행해볼땐 yarn start (또는 npm run start)로 실행합니다.
week2
├── node_modules
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
├── src
│ ├── App.css
│ ├── App.js
│ ├── App.test.js
│ ├── index.css
│ ├── index.js
│ ├── logo.svg
│ └── reportWebVitals.js
├── .gitignore
├── package.json
├── README.md
└── yarn.lock이런 구조의 파일들이 생성됩니다. 무언가 좀 많습니다. 원래 html css js로만 웹페이지를 만들었을때는 파일 두세개로도 충분히 웹페이지를 만들 수 있었는데 말이죠.
별로 부담을 느낄건 아닌것이, 위처럼 복잡한 파일들을 웹에 띄우기 위해 빌드를 해보면 원래 아는것과 비슷한 형태로 나올겁니다.

yarn build 명령어로 프로젝트 빌드를 해보았습니다. Build 라는 디렉토리가 새로 생긴걸 확인할 수 있습니다. 해당 디렉토리 내에는 css, js, html 등 정적인 파일이 들어있습니다.
웹으로 배포를 할 때는 빌드된 파일들을 웹서버를 이용해 배포를 하면 되겠죠?? 간단하게 이렇게도 할 수 있습니다. 빌드된 파일로 깃허브 페이지를 통해 배포를 한 레포지토리입니다.

만들어진 js파일을 하나 들여다보면 위의 사진처럼 어지러운게 막 나타납니다. 프로젝트를 빌드하는 명령어를 입력하면, 우리가 작성한 여러 코드와 파일들이 위와같이 합쳐서 새로운 파일을 생성합니다.
그런건 누가할까요?? webpack과 babel이라는 어디서 많이 들어본 키워드가 여기서 등장합니다.
SPA(single page app)에서 webpack을 사용하는 이유
webpack은 자바스크립트 모듈화와 번들링, 핫 로딩 등을 위해 사용하는 라이브러리입니다. 리액트에서 주로 사용하는 ES6 등 최신 문법을 모든 브라우저가 이해할 수 있는 문법으로 변환해주는 babel도 같이 사용하게 됩니다.
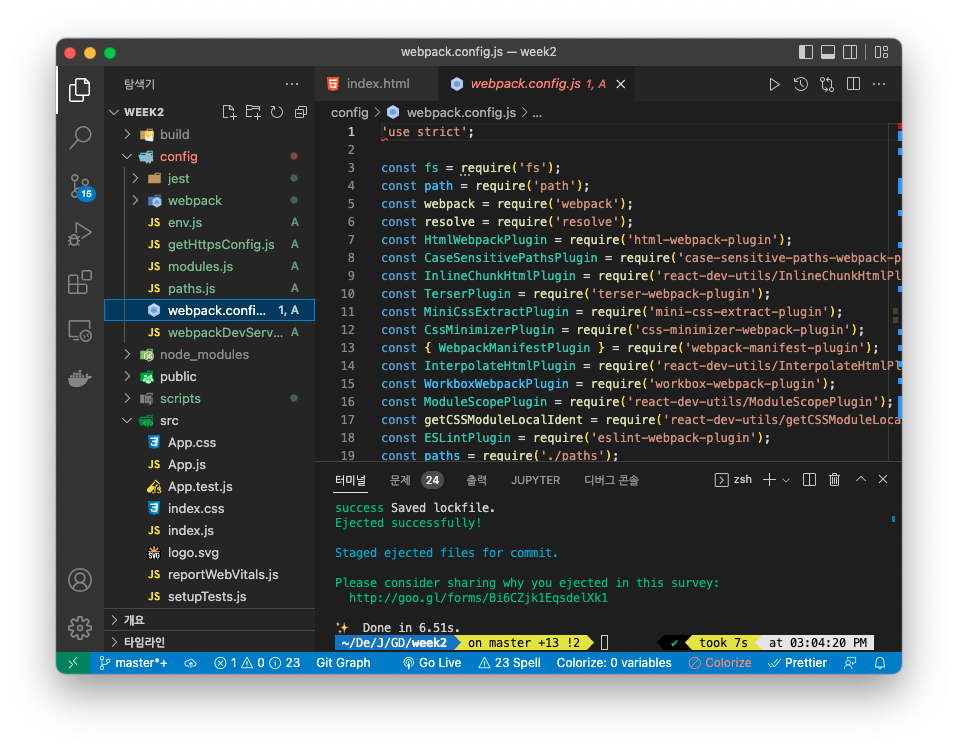
하지만 저희는 아직 저런걸 본적이 없습니다. 지금 당장은 알 필요가 없습니다. 왜냐면 create react-app으로 프로젝트를 생성할 때 기본적으로 세팅이 되어 있거든요. 정 궁금하시면 yarn eject 명령어를 입력해보세요. (한번 꺼내면 다시 되돌릴 수 없다는 겁을 잔뜩 주며) 내장되어 있는 webpack.config를 꺼내볼 수 있습니다.

config라는 폴더가 생겼고, 그 안에는 웹팩 관련 설정이 들어 있네요. 저도 봐도 잘 모릅니다. 조만간 공부를 한번 해보려고 합니다.

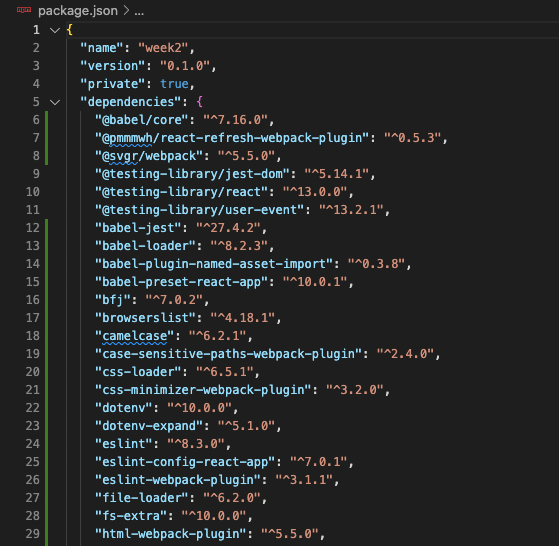
package.json 의 내용도 꽤 많이 바뀌었습니다. 바벨과 웹팩 관련된 패키지들이 여러 설치되어 있습니다. 저 무시무시한 과정을 create react-app 명령어를 통해 자동으로 세팅할 수 있습니다. 고마워!! 하고 개발 시작하시면 됩니다.
과제
1. 투두리스트 만들기
첫번째 과제는 무척 간단합니다. 먼저 Figma를 통해서 여러분이 표현하고자 하는 것을 시각적으로 만들어봅니다. 그리고 이를 React를 이용해 구현해봅시다.
리액트를 하셨던 분이라면, 조금 더 효율적인 패턴에 대해서 고민을 할 수 있는 시간이 될 것이고, 리액트가 처음이라면 과제를 하며 리액트의 장점에 대해 느끼실 수 있을거에요.
2. WIL
일주일 동안 과제를 하며 학습한 내용, 고민했던 부분 등을 글로 정리해서 저희와 공유해주세요.
1. 리액트를 처음 시작할때 node와 npm이라는걸 설치해보았습니다. node와 npm은 무엇이고 왜 리액트에서 쓰이는걸까요?
2. 컴포넌트, props, state는 무엇일까요?
3. 바닐라JS와 리액트에서 DOM을 다루는 방식에 대해서 어떤 점이 다를까요??
4. 이 외에도 저희와 함께 기록하고 공유하고 싶은 내용이 있다면 얼마든지 좋아요.
